Baca Juga
selamat malam buat semuanya .. Ketemu lagi dengan Admin Oon .. pada kesempatan kali ini .. saya akan berbagi dan mengulas tentang Cara Modifikasi Blockquote Keren Buat MyWapBlog Dan Blogger Blogspot .. yang sebelum nya sudah memposting Cara Buat Author Box Otomatis Dibawah Postingan Terbaru 2016 Untuk Blogger dan juga 2 Cara Memasang Kolom Komentar Facebook Terbaru 2016 Untuk Blog Blogger ( Blogspot.co.id ) .. dan sebelum melanjutkan .. ada baik nya .. baca juga .. Cara Dapetin Uang Dari Internet Dengan Memasang Banner Iklan Uc Union Di MyWapBlog Terbaru yang mungkin sedikit bisa membantu .. untuk nambah uang saku :) ..
Di update Tgl : 01 Maret 2016 / Jam 22:16
Di Perbarui Tgl : 26 April 2016 / Jam 01:16
Ok Next .. tanpa basa - basi lagi .. langsung saja ke inti nya .. cara buat blockquote sbenarnya mudah banget .. bahkan lebih mudah dan simple tanpa harus .. ngedit - ngedit kode dan sebagai nya .. dari setiap CSS / TEMPLATE .. di dalam nya sudah terdapat blockquote .. tinggal kita buat postingan saja .. udah jadi .. namun blockquote bawaan yang biasa nya sudah ada di dalam CSS / TEMPLATE tersebut .. bisa di bilang standart / default / simple .. pokonya ya gitu lah .. dan tergantung si pembuat CSS / TEMPLATE juga .. ada yang nyisipin kode blockquote di dalam nya .. ada juga yang nggak .. nah sekarang saya disini .. mau berbagi cara membuat blockquote supaya klihatan nya lebih ok / keren / bagus ..
New Post Cara buat blockquote keren versi 2 : Cara Buat Blockquote Keren Ala Author Box
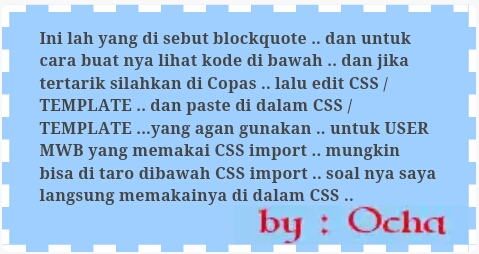
Nantikan New post Berikutnya .. cara buat blockquote yang keren versi ke 3 .. di jam berikut nya .. OK Next Lanjut ke topik .. silahkan lihat demo nya di bawah ini :

Demo di atas berupa Images .. untuk melihat secara langsung silahkan klik link berikut ini .. www.wap-demo.mobi.in/blockquote
Ini lah yang di sebut blockquote .. dan untuk cara buat nya lihat kode di bawah .. dan jika tertarik silahkan di Copas .. lalu edit CSS / TEMPLATE .. dan paste di dalam CSS / TEMPLATE ...yang agan gunakan .. untuk USER MWB yang memakai CSS import .. mungkin bisa di taro dibawah CSS import .. soal nya saya langsung memakainya di dalam CSS ..
Nah .. sekarang udah tau kan apa itu blockquote .. itu lah yang saya maksud dan saya bilang keren .. Text / tulisan Ini lah yang di sebut blockquote .. dan untuk cara buat nya lihat kode di bawah .. dan jika tertarik silahkan di Copas .. lalu edit CSS / TEMPLATE .. dan paste di dalam CSS / TEMPLATE ...yang agan gunakan .. untuk USER MWB yang memakai CSS import .. mungkin bisa di taro dibawah CSS import .. soal nya saya langsung memakainya di dalam CSS .. .. seolah olah seperti berada di dalam bingkai .. dan untuk text / tulisan .. bisa berupa kode atau apalah .. yang mau agan tulis ..
Note : penjelasan di atas buat yang baru mengenal dunia blogging .. dan sama sekali yang belum tau apa itu blockquote .. yang udah tau dan berminat silahkan di comot kodenya di bawah ini .. dan maaf kalau penjelasan di atas ada salah - salah kata .. karena disini saya pun masih newbie hehehe :
KODE CSS BLOCKQUOTE ( MyWapBlog )
blockquote {
margin : 0 20px; padding: 10px 20px 25px 20px; background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpZXHl6VJ6ChSsWHhHakG6Ja4Qf9GtH0bMg9S_TlyqjBlqnYDiQ54L1-HijMoQXE6dGjSLG7vk1Yk6Cftsjhton9s574BRrHBZbRNh8iN1J2CTT4kYDq01PzpGL4PLJwKg0uOh-0Iv7BY/s1600/block22. gif) no-repeat right bottom; font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia; color : #484848; border: 5px dashed #fff; }
blockquote p { margin: 0; padding-top:10px; }
Penjelasan : Untuk yang berwarna Biru silahkan ganti dengan URL gambar agan ...sebelum menggantinya .. terlebih dulu agan siapkan dulu sebuah gambar .. dengan format gif biar tulisan yang berada di pojok kanan bawah bisa berubah - ubah .. untuk tulisan nya terserah agan .. mau berapa pun gambar yang berisi tulisan yang nantinya akan dijadiin gambar dengan format gif .. disini saya menggunakan tiga nama / kata - kata ...yang arti nya 3 buah gambar yang di satuin jadi sebuah gambar animasi / gif .. gambar 1 .. saya kasih tulisan http://catatan-sioon.yu.tl .. gambar 2 .. saya kasih tulisan Copyrighted Coding .. dan gambar 3 .. saya kasih tulisan by : Ocha .. hasilnya seperti yang ada di bawah blockquote .. atau seperti di bawah ini :
Jika gambar sudah siap .. silahkan paste kode di atas .. di dalam CSS yang agan pake .. selanjutnya .. tinggal agan buat postingan ...untuk mengecek apakah kode nya berhasil atau tida .. dan cara nya .. cukup seperti ini Text / Code disini .. maka hasilnya seperti dibawah ini .. jika kodenya berhasil ..
Text / Code disini
Note : Hasil nya seperti pada contoh gambar di atas ..
Keterangan : tulisan Text / Code disini maksudnya di isi dengan text / tulisan / kode .. yang mau agan share .. dan jika kode CSS blockquote nya .. tidak berhasil di pasang .. maka tampilan nya akan terlihat polos putih .. atau dengan blockquote default .. bawaan dari CSS yang agan pake .. jadi pasang lah kode nya dengan benar dan pada tempatnya .. untuk warna background / text nya .. silahkan di ubah - ubah lagi sesuai selera .. biar beda dari yang lain .. hehe .. dan di bawah ini kode buat blogspot :
KODE BLOCKQUOTE BUAT ( Blogger / Blogspot )
.post blockquote {
margin : 0 20px; padding: 10px 20px 25px 20px; background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpZXHl6VJ6ChSsWHhHakG6Ja4Qf9GtH0bMg9S_TlyqjBlqnYDiQ54L1-HijMoQXE6dGjSLG7vk1Yk6Cftsjhton9s574BRrHBZbRNh8iN1J2CTT4kYDq01PzpGL4PLJwKg0uOh-0Iv7BY/s1600/block22. gif) no-repeat right bottom; font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia; color : #484848; border: 5px dashed #fff; }
.post blockquote p { margin: 0; padding-top:10px; }
Keterangan: sama seperti buat MyWapBlog ( MWB ) warna Biru .. ganti dengan URL GAMBAR agan .. dan perbedaan dari kedua kode di atas cuma pada bagian tulisan yang berwarna Merah .. untuk MWB tidak memakai tulisan .post .. tapi buat Blogspot memakai .post .. dan untuk ngetes apakah blockquote tersebut berhasil berhasil atau nggak nya .. cukup dengan menggunakan kode pemanggilnya seperti ini .. Text / Code.. atau klik Icon seperti di bawah ini :

Baca selengkapnya label : Seputar MyWapBlog
Gimana gan ? Cukup mudah banget bukan .. apa lagi buat agan .. yang udah mahir dalam CSS .. pastinya bisa buat yang lebih keren dari ini :) .. dan seperti nya sampai di penghujung waktu .. saat nya saya undur diri .. silahkan di coba .. jika ini bermanfaat dan berminat .. selamat mencoba .. Good Luck :)
Baca Juga : Jenis - Jenis Marquee
Itu lah Postingan kali ini .. mengenai » Cara Modifikasi Blockquote Keren Buat MyWapBlog Dan Blogger Blogspot « .. yang bisa saya bagikan .. Pada kesempatan yang ke 46x nya ini .. Kurang lebih nya mohon di maklum aja .. Jika ada salah - salah kata atau pun penulisan .. Semoga bermanfaat dan sampe ketemu lagi di lain waktu dan lain kesempatan .. Akhir kata saya ucapkan ..
